Haiden Hibbert
If you’re looking to monetize your Webflow site by selling memberships or digital products, you might have realized that Webflow doesn’t have built-in membership functionality anymore. But that doesn’t mean you’re out of options.
With MemberSpace, you can turn your Webflow site into a full-fledged membership site in just a few steps—without coding or tech experience. Whether you’re selling online courses, exclusive content, or a digital product library, this guide will walk you through exactly how to set up your Webflow membership site and start making money!
Launch a Webflow membership site!
The easiest way to accept membership payments or one-time charges for digital products like online courses, communities, content libraries, and more — all from your own website!
Get started for free! 5 minutes to set up.
Table of Contents
Step 1: Install MemberSpace on your Webflow Site
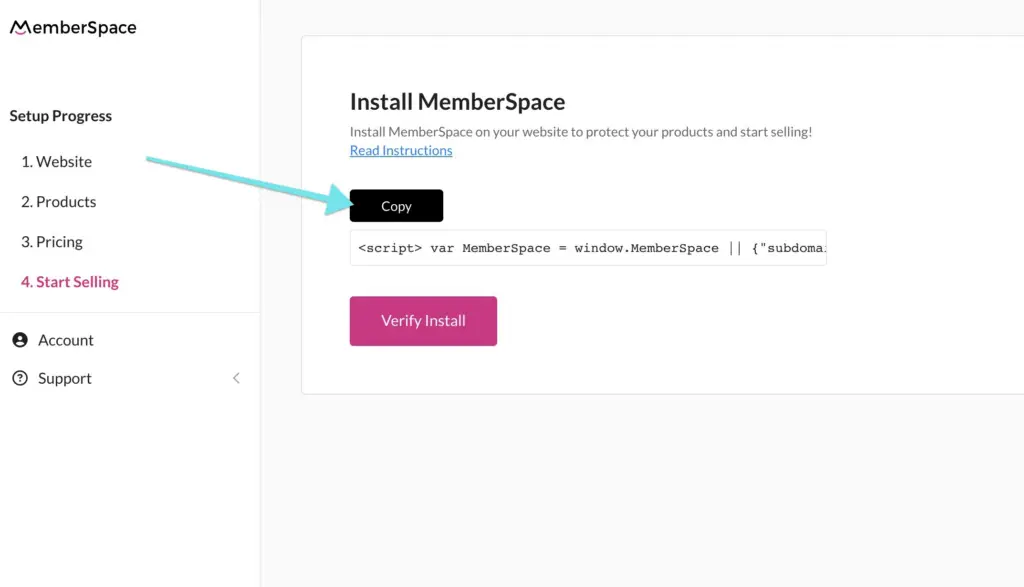
First things first—you need to connect MemberSpace to your Webflow site. It’s a quick process that takes just a few minutes.
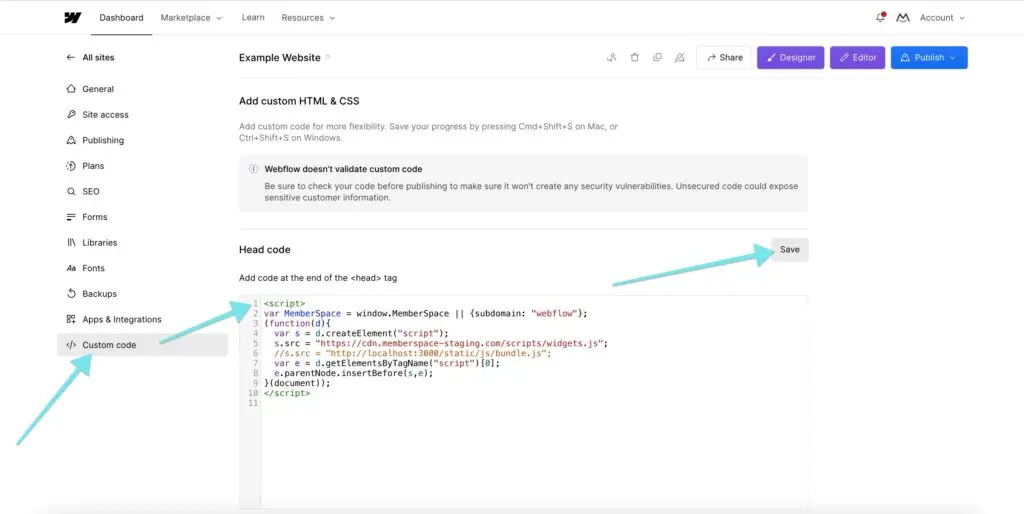
All you need to do is add a small snippet of code to your site, and MemberSpace will instantly integrate with Webflow. You can do this by copying the install code from your MemberSpace account. Head over to your Webflow backend and navigate to Site settings > Custom Code. Paste the install code under Head Code, and click save!
Once that’s done, you’ll be able to gate content, accept payments, and manage your members without any extra plugins or technical setup.
Now, let’s set up your content!


Step 2: Add Your Members-Only Content
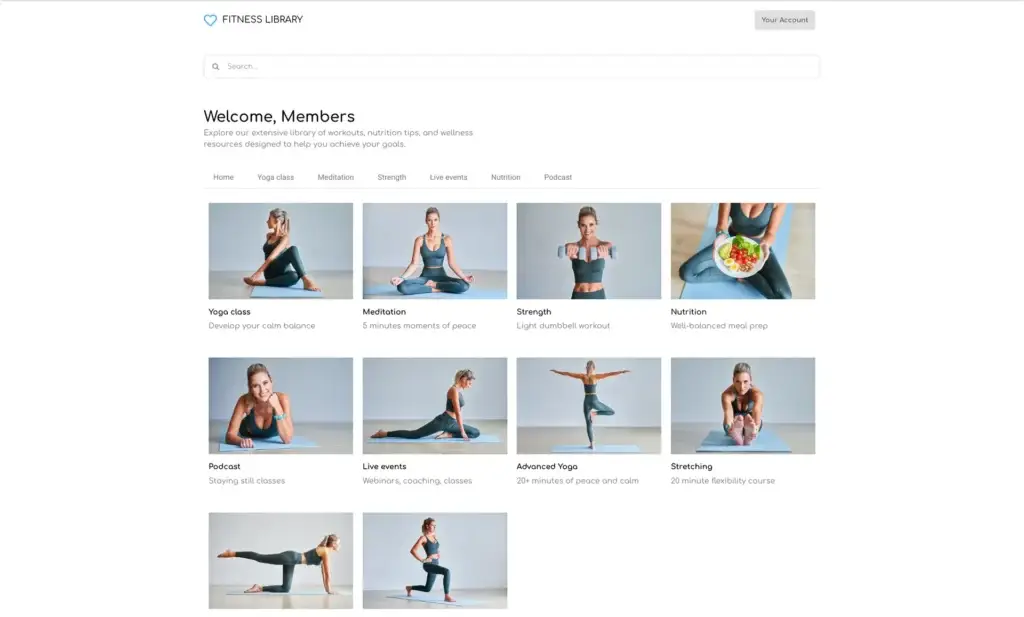
Now that MemberSpace is in place, the next step is setting up the content that members will pay for. Since MemberSpace works by locking pages on your Webflow site, you’ll be adding your content directly onto Webflow pages. This might include things like:
- An online course with video lessons and downloadable resources
- A content library with guides, templates, or videos
- Exclusive blog posts for paying members
- Private community access for live discussions and events
It’s also a good idea to organize your URL structure to keep things tidy. Instead of scattering membership content across random pages, consider grouping everything under a dedicated members-only section:
- yoursite.com/members/courses/
- yoursite.com/members/community/
- yoursite.com/members/tempaltes/
This keeps everything easy to manage and makes navigation smoother for your members. Once your pages are ready, you can lock them so only paying members can access them.

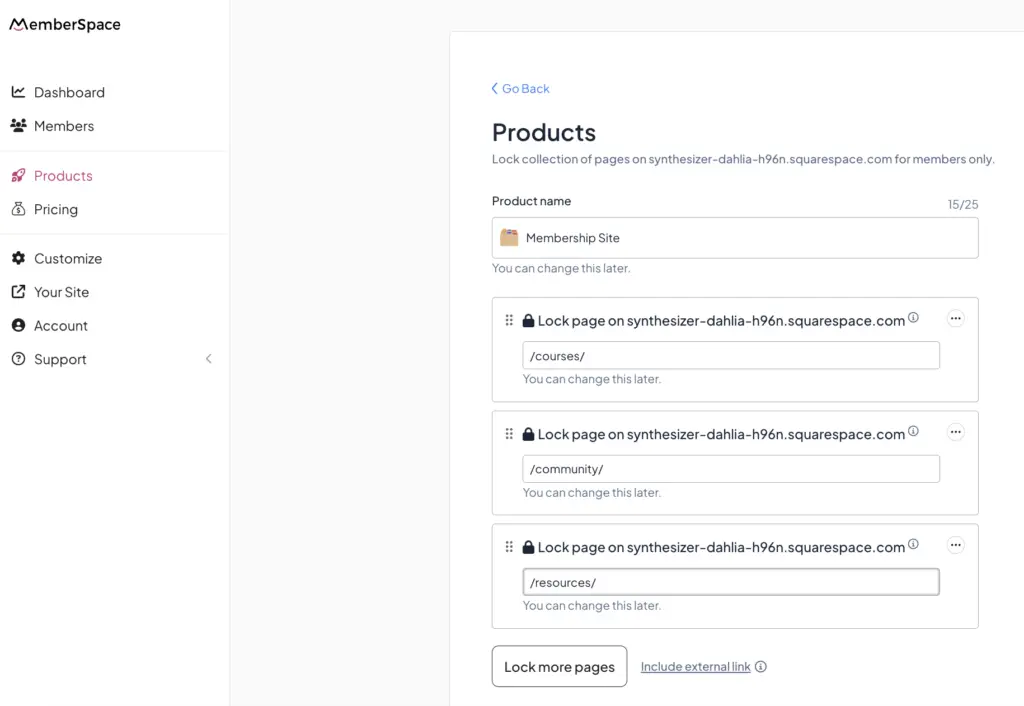
Step 3: Lock Your Pages
Now, let’s make sure only members can see your gated content!
From your MemberSpace dashboard, go to Products, then enter the URLs of the pages you want to lock. Our paywall will instantly appear on those pages, prompting visitors to sign up or log in before they can view the content.

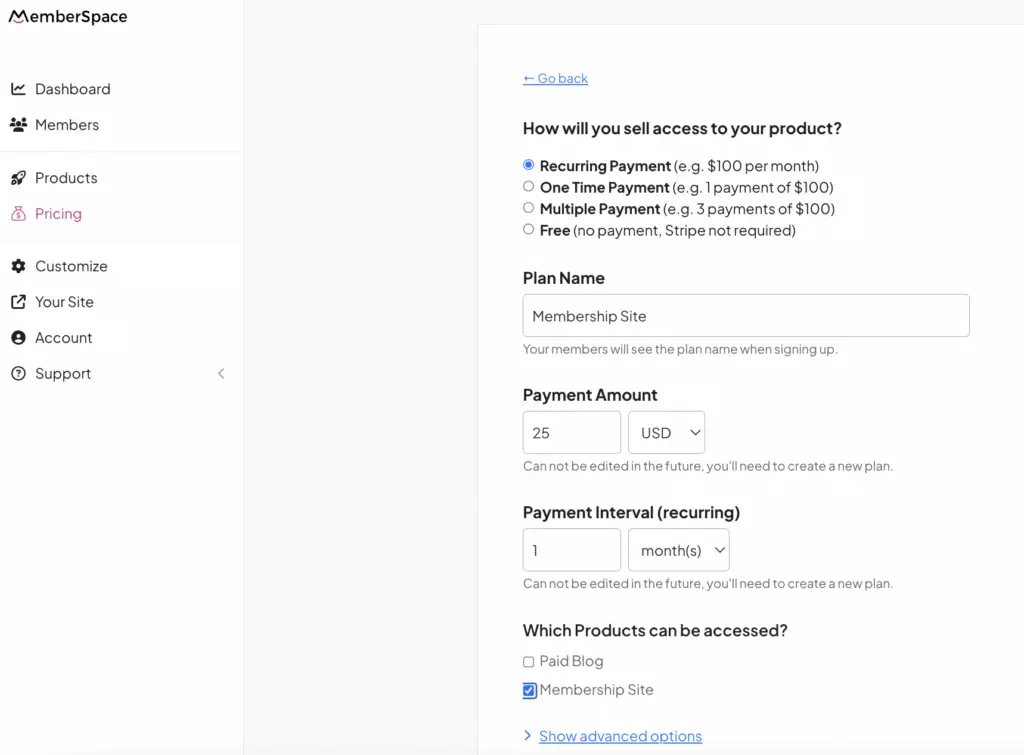
Step 4: Set Up Your Pricing Plans
Now that your content is locked, it’s time to decide how you want to charge for access. MemberSpace makes this easy with a built-in Stripe integration, allowing you to securely process payments directly on your website.
You have full control over how you charge members. You can:
- Set up one-time payments for lifetime access
- Offer monthly or yearly subscriptions for recurring revenue
- Offer multiple payments if you want members to be able to pay in installments
- Create a free plan
You can also customize details like billing frequency and date, as well as provide a free trial period, so new members can test your content before being charged!

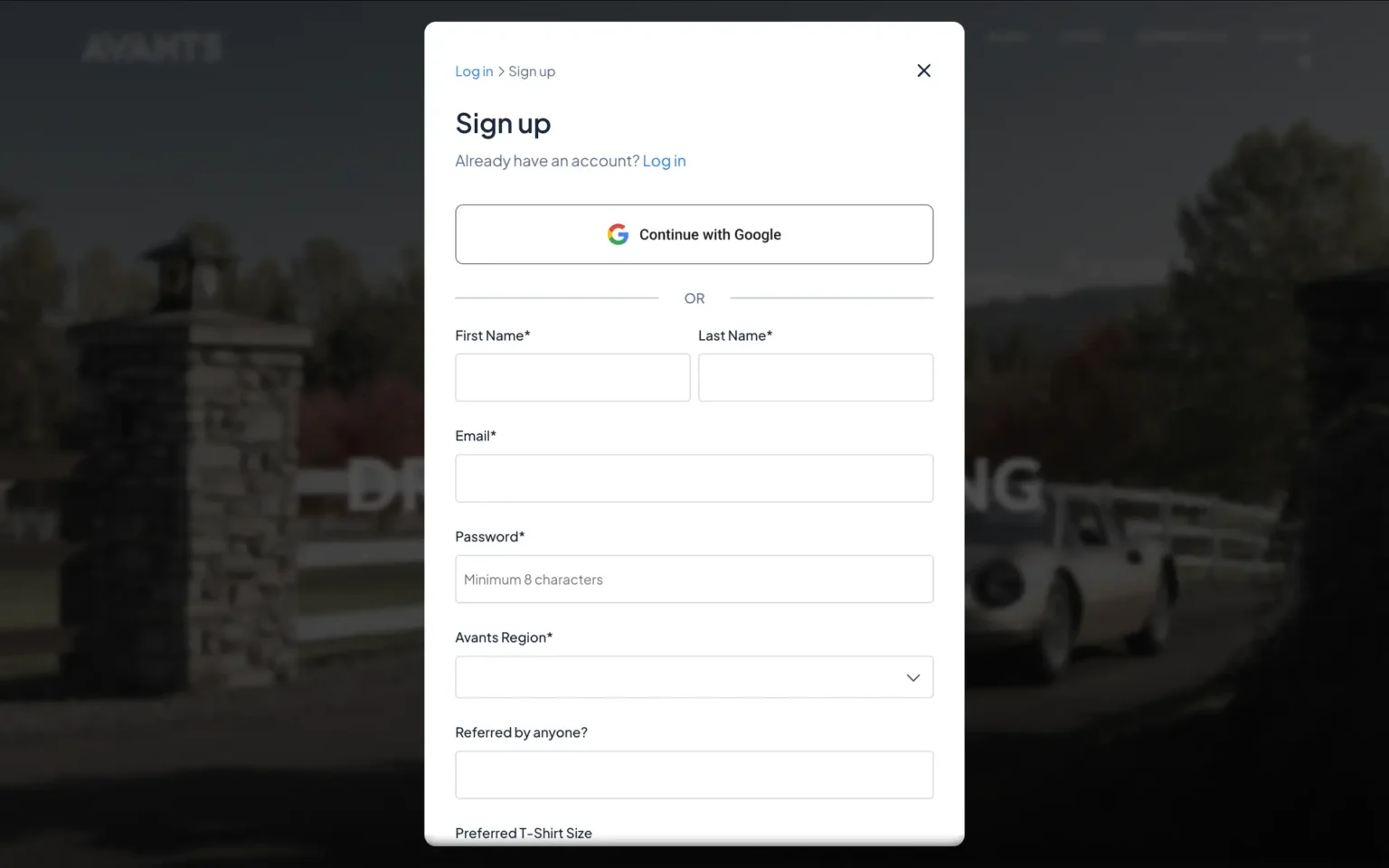
Step 5: Add a Signup Button to Your Webflow Site
Now that your pricing plans are in place, you’ll need to add a signup link so visitors can become members.
Go to your MemberSpace dashboard, find your membership pricing plan, and copy the signup link. Then, add that link to your Webflow site by pasting it into places like:
- A “Join Now” button on your homepage
- Your navigation menu
- A pricing page with your membership plans
- Your site’s header or footer for easy access
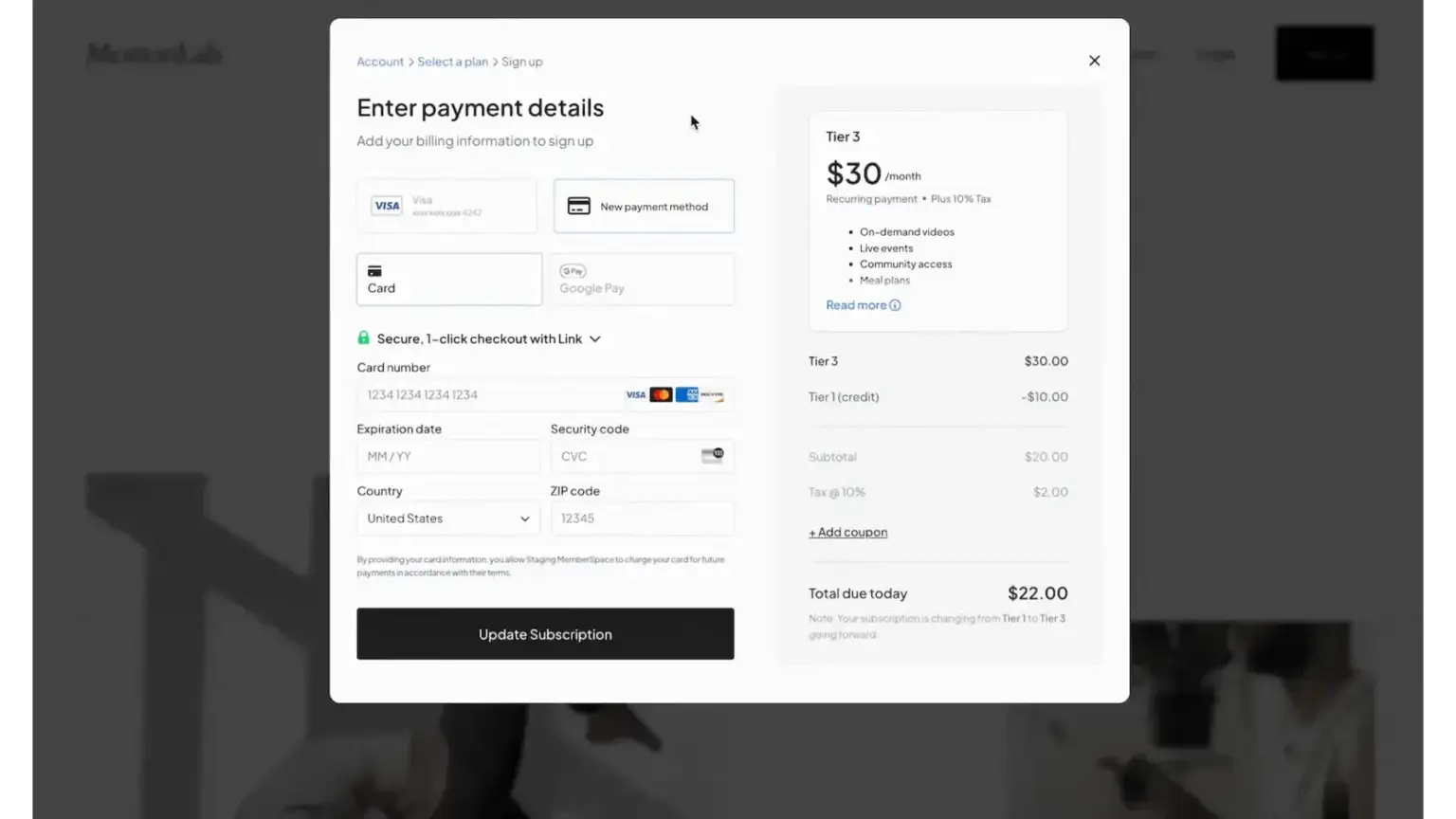
When someone clicks the button, they’ll see a signup and payment form, and once they complete it, they’ll get instant access to the content included in their plan.


Final Thoughts
Once you’ve got your Webflow membership site set up, it’s a good idea to experiment with different features to see what works best for your business. Many successful membership site owners use things like one-click payments and signups to make joining easier, free trials to encourage more signups, and tiered pricing to offer different levels of access. Small tweaks like these can help you attract more members and keep them engaged long-term!
Since MemberSpace gives you the flexibility to customize how your membership works, you can adjust things as you go and see what fits your audience best. Whether you’re starting fresh or migrating an existing membership, take your time to explore different options and build a setup that works for you and your members. Let us know if you have any questions—we’re here to help!
Launch a Webflow membership site!
The easiest way to accept membership payments or one-time charges for digital products like online courses, communities, content libraries, and more — all from your own website!
Get started for free! 5 minutes to set up.